Оригинальная шапка для сайта в Фотошоп
В сегодняшнем уроке я покажу, как создать простую шапку сайта в виде ленточки.
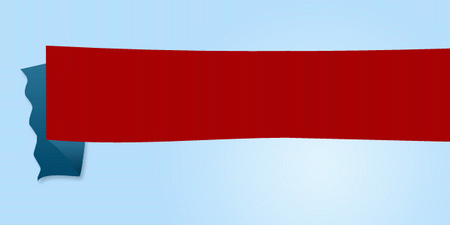
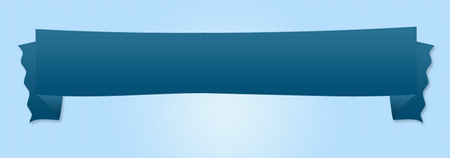
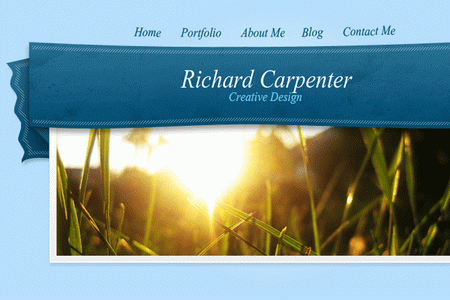
Вот, что у нас получится:

Для урока нам потребуются гранжевые кисти
Начинаем с инструмента Перо
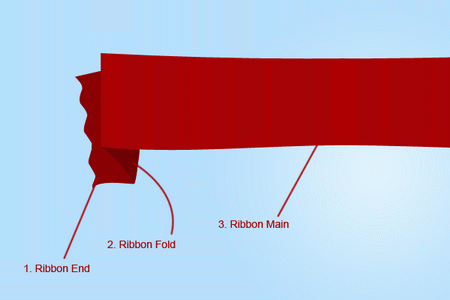
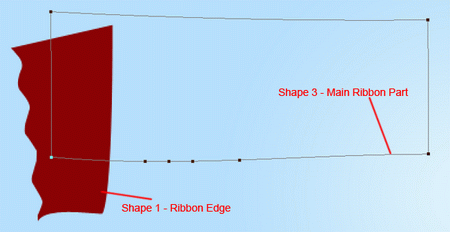
Создайте новый документ (Ctrl+N) размером 1000х450 пикселей. Прежде чем мы приступим к рисованию, позвольте мне объяснить кое-что о ленточке. Она будет состоять из 3 частей: конца ленточки, сгиба и основной части.

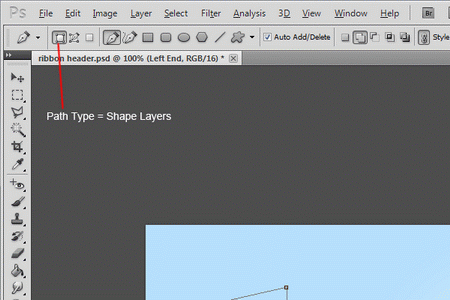
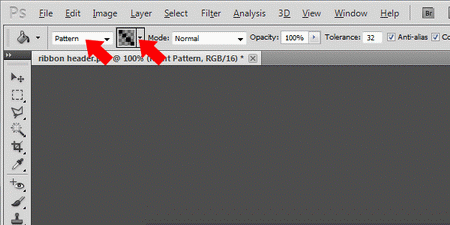
Выберите инструмент Перо (Pen T ool) (P) и установите значение фигуры в настройках инструмента:
(Pen T ool) (P) и установите значение фигуры в настройках инструмента:

Нарисуйте левую сторону края ленточки. Край ленточки должен быть искривлённым.


Далее нарисуйте основную часть ленточки. Правую сторону основной части сделайте прямой, т.к. это поможет нам при рисовании правой части ленточки.
Совет: удерживая Shift, Вы сможете рисовать прямые линии.


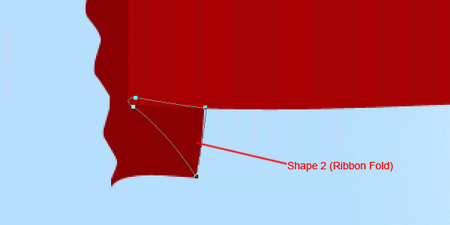
Тем же инструментом нарисуйте сгиб треугольной формы:


У вас должно быть три части ленточки на трёх отдельных слоях.
Завершение ленточки
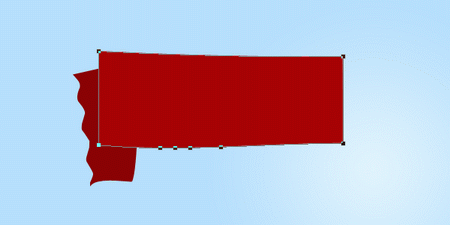
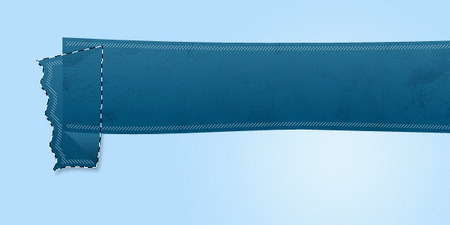
Чтобы завершить рисование ленточки, Вам нужно сделать копию всех трёх слоёв и применить к ним отражение по горизонтали. Но перед этим мы сделаем основную часть ленточки длиннее. Выберите инструмент Перо (Pen Tool) и кликните на иконке векторной маски в палитре слоёв. Как только Вы кликните на векторной маске, вокруг фигуры появится контур.
(Pen Tool) и кликните на иконке векторной маски в палитре слоёв. Как только Вы кликните на векторной маске, вокруг фигуры появится контур.

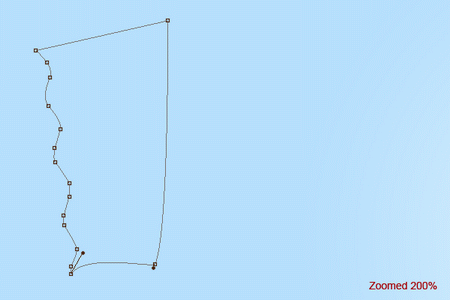
Удерживая Ctrl, выделите все якорные точки. Вы получите такой же контур, как у меня:

Перейдите в меню Редактирование - Скопировать (Edit > Copy), потом Редактирование»Вставить (Edit > Paste) и в завершении Редактирование - Свободное трансформирование контура (Edit > Free Transform Pat) (Ctrl+T). Теперь нужно применить отражение по горизонтали. Перейдите в меню Редактирование - Трансформирование - Отразить по горизонтали (Edit > Transform > Flip Horizontally). Сдвиньте копию вправо до тех пор, пока не получите нужную длину.

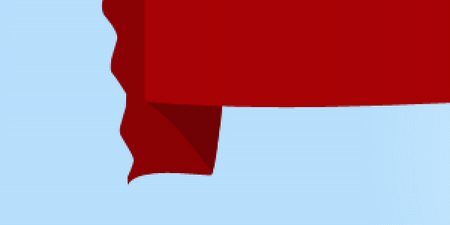
Сделайте копию двух других слоёв с частями ленточки и отразите их по горизонтали. Расположите их на другом конце ленточки.

Добавление стилей слоя
Примените следующие стили для двух слоёв с концами ленточки:
Отбрасывание тени (Слой - Стиль слоя -Тень) (Layer > Layer Style > Drop Shadow):

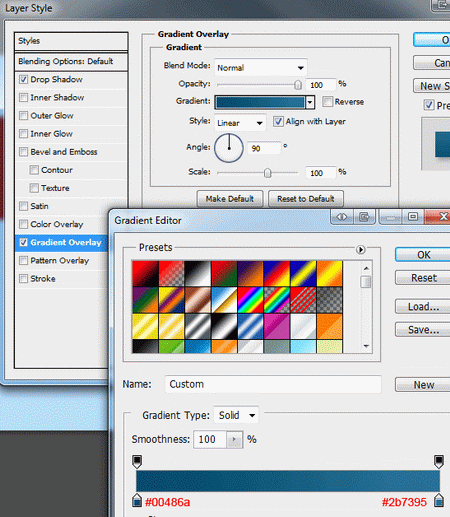
Наложение градиента (в том же меню):


К слоям со сгибами примените стиль Наложение градиента:


И в завершении к основным частям ленточки примените стиль Наложение градиента:


Добавление узора на ленточку
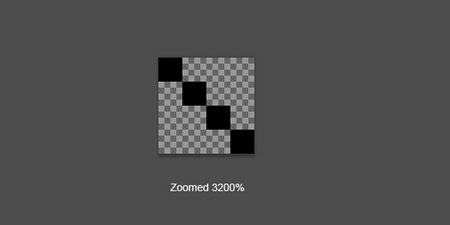
Создайте новый документ (Ctrl+N) размером 4х4 пикселя с прозрачным фоном. Инструментом Карандаш (Pencil Tool) (B) нарисуйте узор, показанный ниже. Легче будет рисовать, если Вы приблизите холст.
(Pencil Tool) (B) нарисуйте узор, показанный ниже. Легче будет рисовать, если Вы приблизите холст.

Когда закончите рисование узора, перейдите в меню Редактирование - Определить узор (Edit > Define Pattern), сохраните узор и вернитесь к нашему первому документу. Сделайте выделение слоя с концами линий (удерживая Ctrl, кликните на иконке слоя в палитре слоёв).

Нам нужно немного сжать выделение. Перейдите в меню Выделение - Модификация - Сжать (Select > Modify > Contract) и введите значение 5 пикселей. Выберите инструмент Заливка (Paint Bucket Tool) (G), в настройках инструмента выберите сохранённый узор.

Повторите эти шаги с заливкой узором для других слоёв, кроме слоёв со сгибами.

Добавление гранжевой текстуры
В начале урока Вы загрузили гранжевые кисти. Создайте новый слой и обрисуйте основную часть ленточки гранжевыми кистями. Установите непрозрачность слоя – 43% и Режим наложения Мягкий свет (Soft Light).

Заключительные штрихи
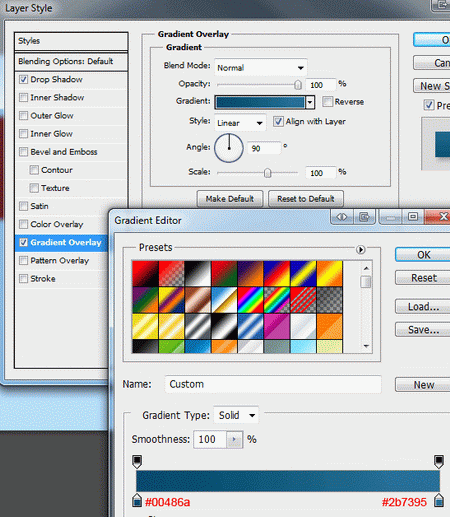
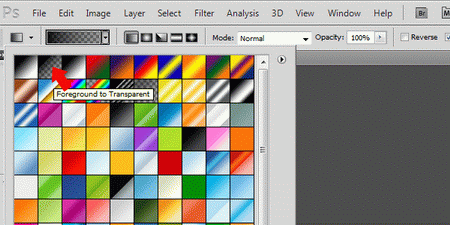
Сделайте выделение слоя с левым или правым концом ленточки и выберите инструмент Градиент  (Gradient Tool) (G). Выберите градиент, показанный ниже.
(Gradient Tool) (G). Выберите градиент, показанный ниже.


Сделайте заливку градиентом с конца средней части ленточки к её концу. Установите непрозрачность слоя – 40%.

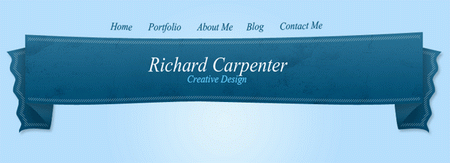
Повторите этот шаг для другого конца ленточки. В завершении добавьте элементы навигации и заголовок.


Спасибо за внимание!